The most important part of using TDD with React is picking the correct testing toolset and framework, regardless of whether you're doing unit testing, integration testing, or end-to-end testing. Selecting the appropriate toolset is crucial for using TDD in React, from testing individual components to testing the whole application. This includes a wide range of JavaScript testing frameworks and handy assertion libraries.
Developers' devotion to one of the most popular library, React, is common knowledge. With React, creating the user interface of a website is straightforward and requires little time spent learning the framework. Before releasing an application to the public, developers should always put it through its paces in a test environment.
As a front-end developer working with the React library, you may have a preferred testing tool or framework. When testing the parts of a React project, many programmers turn to Jest, Enzyme, or other well-known frameworks and libraries. However, not every person will benefit in the same way from the same technology or framework. When it comes to testing a React application, there is no shortage of open-source frameworks and tools to choose from. In this post we show you a few well-liked React testing frameworks and libraries that a lot of software developers rely on.
Jest
Facebook uses Jest, an open-source testing framework, to test React components, and other companies like Uber and Airbnb have embraced it as well. Therefore, Jest is the preferred testing framework for React, according to the React community. As it is, Jest is compatible with a wide variety of JavaScript projects, including create-react-app, NG, Vue, and even TS or Babel.
Also, newbies interested in trying out some lightning-fast JavaScript scripts can benefit from this framework:
- It works with many different projects and frameworks, including React, VueJS, and Angular.
- Fast performance.
- Snapshot, parallelization, and asynchronous technique testing are all performed.
- Act out your functions, even those in node module libraries you didn't write.
- Using real-time snapshots, it is possible to control experiments with bigger objects.

Mocha
Mocha is an additional well-liked testing framework for JavaScript programmers. It allows you to use any claims library, run asynchronous tests on your NodeJS applications, and see test coverage results, all without leaving your browser. It lets you choose how and with what tools to test your code, and it's compatible with a wide range of libraries and testing frameworks. Mocha is an alternative to the widely-used Jest framework due to its lack of complexity in areas such as mocking. Find below some pros of using mocha framework:
- Helpful for keeping track of missteps.
- Made for asynchronous front-end and back-end testing, this Node.js-based framework has you covered.
- An increasingly common combination is Mocha with Enzyme and Chai, which is often used for assertiveness, mockery, etc. When testing ReactJS web apps, Enzyme and Mocha are a solid choice.
Jasmine
When it comes to testing JavaScript apps, Jasmine is a fantastic open-source BDD framework and test runner. It examines the user interface's readability and responsiveness across a range of screen sizes and resolutions. Many Angular CLI users also find Jasmine to be an invaluable tool for testing their code. Most often, it is used by developers in tandem with Babel and Enzyme when putting React through its paces in testing. You can learn more about testing your React project using the helpful utility package. Some benefits of using the Jasmine framework are outlined below:
- You may use Jasmine without a DOM.
- Useful for establishing credibility in the beginning and closing stages of a test.
- Testing the functionality of an async process.
- Custom equality checker and matche assertion.
- Trustworthy records and a helpful community are provided.
Remember that Jasmine doesn't allow snapshot tests, code coverage tools, parallelization (needs third-party tools), or native DOM manipulation (requires a third-party tool).
Chai
Any javascript testing framework works well with Chai, which is an assertion and expectation library for Behavior-Driven Development and Test-Driven Development (BDD/TDD) in node and the browser. It is most often used for testing in Mocha with Enzyme, while it is also compatible with Jest and Enzyme. You may specify your expectations for a test's outcome using Chai's fundamental interfaces, which include features like expect, should, and assert. The Mocha testing framework is an option worth exploring.
Enzime
When learning about React testing, and especially when using testing frameworks like Jest, it's almost impossible to avoid Enzymeby AirbnbEng. Instead of being a full-fledged testing framework, Enzyme is more of a testing tool for React that abstracts the rendering of components so that their results may be tested more easily.
Enzyme's manipulation, traversal, and, to some extent, simulation of runtime given the output are all reminiscent of what JQuery used to accomplish for the DOM. It's a powerful tool for rendering components, locating and interacting with elements, and more.
To ensure that the React application is well tested, developers often use it in conjunction with other frameworks like Jest, Chai, and Mocha. The enzyme's sole functions are to render components, access objects, locate elements, interact with elements, and model events. The claims may be written in either Chai or Jest.
Some of the benefits of using Enzime react testing utility:
- Run a complete DOM rendering.
- Make use of shallow rendering.
- Obtain real-world examples of how your components are being used in industry.
However, there are constraints on the use of react-hooks in shallow rendering.
Cypress IO
Cypress is a lightning-fast, end-to-end testing framework that eliminates the need for you to learn a new testing framework only to write your tests. Your tests may be executed in a real browser or command prompt. You may utilize browser development tools in tandem with testing your code in a real browser. The framework includes a dashboard through which you can monitor the execution of your tests. Here are a some of Cypress' many benefits:
- Snapshot time travel and video recording
- Superb API for interacting with page elements.
- Manage data flows without contacting the server to simulate edge scenarios.
- It is simpler to track down bugs because to the built-in parallelization and load balancing.
We are fortunate to have Cypress, an end-to-end testing framework created with developers in mind. Cypress can do its job quickly and with little effort from the user. We think so highly of Cypress as we discussed in a previous blog post, about Maintaining End-to-End Testing using Cypress with TestQuality, where we showed how one of our customer began building up test automation using Cypress once they had sketched out the manual tests they intended to run on a regular basis - roughly a hundred in total. Cypress is an excellent tool for performing end-to-end testing. It automatically records videos of test runs, and its test runner is Google Chrome, which almost all engineers are acquainted with. It also captures the activities it performed on the DOM on video, providing you with clear, visually debuggable recordings of failed test runs. It's a fantastic tool right out of the box.
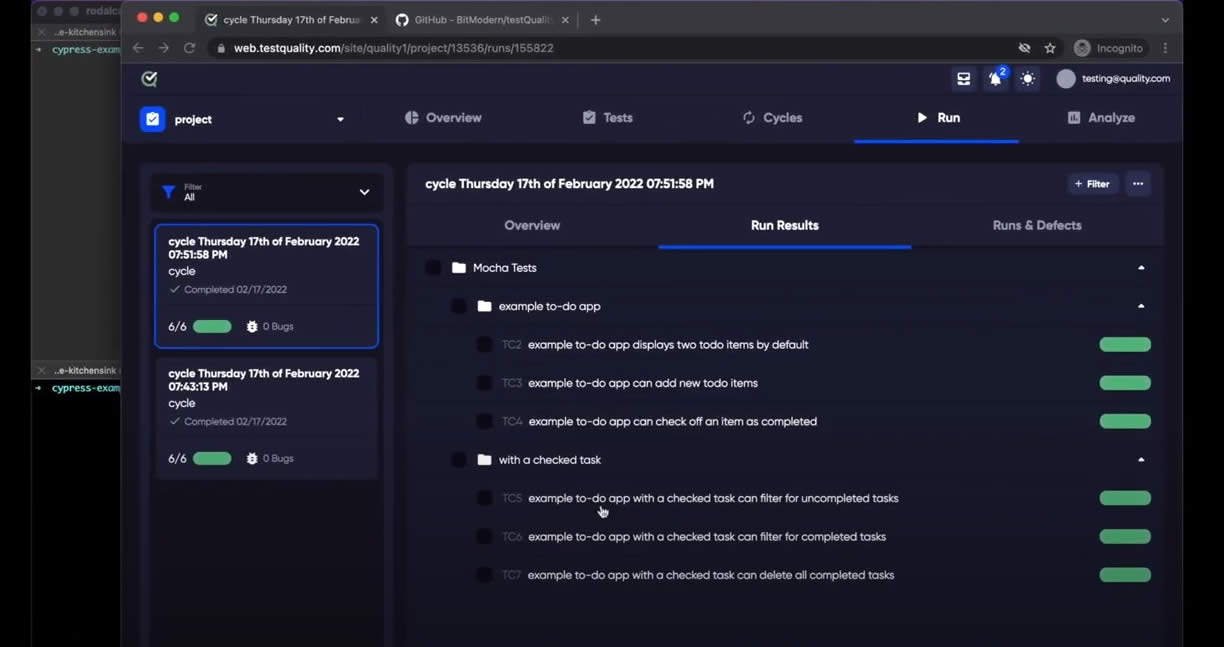
Integrating Cypress Test Runs and Results with TestQuality
Advantages of using Cypress
- Extensive development experience! Running and debugging tests in the app is really convenient.
- Outstanding documentation! Cypress offers the nicest documentation you may imagine. During the installation and creation of the initial tests, our client just used documentation and examples from it.
- All in one instrument. Cypress includes a test runner, assertion library, HTTP request library, and many more features. There is no need to select several tools for developing testing infrastructure. It also allows plugins for additional functionality.
- Chai as a library of assertions (unlike Playwright with humble Jest expects).
- Getting elements and interactions with them include a built-in "wait till" for the element's actionable state.
- Access to network activities is simple. There is no need for external proxies to stub network requests and responses because it is built into Cypress.
- Custom command support is ready to use (and even types for you custom commands if you use TypeScript).
- Making screenshots on failures automatically.
Cypress Disadvantages
- Cypress has a large number of dependencies. Your node modules directory will become several tens of pounds heavier.
- It is not permitted to debug using console.log. You must use cy.log, which only requires a string.
- During the test run, all of the tests are somehow combined. This implies that variables with the same names cannot be used in various test files.
- Cypress did not start the first time I ran CI.

Cypress Test Run using a GitHub Cypress Test examples repository
React-Testing-Library
There is an enormous developer community behind React-testing-library thanks its creator, K.C. Dodds. You can quickly test the component and have your tests act like real users. This package is an enzyme-like collection of tools for testing the React DOM by simulating the activities of real users. The react-testing-library allows you to do the following actions:
- Superficial rendering, and no access to the component's internals (such as states).
- Use text, label, displayValue, role, and testId to query items and trigger events.
- Use the wait function to watch for a certain item to show up.
- This library has specific restrictions, and you cannot use it for certain types of research.
Puppeteer
Rather than being a java script framework, Puppeteer is a headless Chromium Node library that offers an application programming interface (API) for manipulating Chrome or Chromium through the DevTools protocol. Chrome may be launched and its API used to access and interact with the browser's many features, such as switching between tabs and clicking on buttons. With Puppeteer, you can build full-stack tests using a browser-like API without having to use a simulator. Puppeteer's capabilities extend much beyond those of simple snapshot generation or pre-rendered content generation from single-page applications (SPAs). Puppeteer and Jest may be used together to provide comprehensive tests on your React application.
- Simple capture of web pages as images or PDFs
- Allows you to test Chrome extensions.There aren't very many extensions that work with Puppeteer, but the future seems good.
- Testing user interfaces, filling out forms, and typing may all be easily automated.
React test utils and test renderer
Of course, this isn't a library per se; rather, it's a set of helpful React utilities (such as act(), mockComponent(), isElement, and more) that facilitate the usage of your preferred testing framework when validating React components. React components may be rendered as standalone JavaScript objects using the test renderer, bypassing the need for the DOM entirely.
Learning how to utilize these resources will let you test your React components and applications with confidence and without breaking any external tools. This is the branch off the decision tree from which you should set off.
Conclusion
Because of React's modular design, TDD has improved. Choosing the correct tooling may ease the process of putting this theory into reality and allow you to reap its advantages at every stage of testing, from individual components through integration to whole systems.
The key to developing a seamless but flexible process that can adapt when you update, extend, and alter your code is to combine the correct testing framework (such as Jest etc.) with the right assertion/manipulation libraries (such as Enzyme etc.). You may take modularity and TDD to a whole new level by virtually separating components from their projects.
If you choose Cypress because of the benefits and advantages mentioned above and also, it can be love at first sight, when you first start using Cypress and discover that integrating TestQuality with Jira or GitHub also works wonderfully in CI with little configuration!