In today's dynamic web development landscape, efficient test planning has become crucial for delivering high-quality applications. As we introduced in our post "Maintaining End-to-End Testing using Cypress with TestQuality", Cypress has emerged as a leading modern testing framework, offering real-time testing capabilities and superior developer experience. According to recent statistics, organizations implementing structured test planning with Cypress report up to 70% faster test execution and improved test reliability.
Cypress in Modern QA: Statistics and Market Position
The adoption of Cypress in the quality assurance landscape has grown significantly in recent years. According to the 2023 State of JS survey, Cypress has emerged as one of the leading testing frameworks with impressive statistics:
- 87% developer satisfaction rate
- Used by over 40,000 organizations worldwide
- 45% of Fortune 500 companies use Cypress
- 3.5M+ weekly npm downloads
- 44,000+ GitHub stars
Ready to streamline your Cypress testing process? Try TestQuality's Test Plan Builder for free and experience structured, efficient test planning.
1. Understanding Cypress Framework: Modern Web Testing Foundation
Cypress provides a robust foundation for modern web testing, offering advantages that traditional testing frameworks can't match. Here's a basic example of a Cypress test:
describe('Shopping Cart Functionality', () => {
it('should add items to cart', () => {
cy.visit('/products')
cy.get('[data-testid="add-to-cart"]').click()
cy.get('[data-testid="cart-items"]').should('have.length', 1)
})
})1.1 Key Components of Cypress Testing:
Before diving into specific test components, it's essential to understand how Cypress structures its tests for maximum efficiency and reliability.
- Automatic waiting
- Real-time reloads
- Time travel debugging
- Network traffic control
- Cross-browser testing
2. Creating Effective Test Plans for Cypress Projects
Modern test planning with Cypress requires a strategic approach that leverages the framework's unique capabilities while maintaining clear organization and structure.
1. Define Test Strategy Understanding your testing goals is crucial for creating an effective Cypress test plan. Consider these fundamental elements:
- Identify critical user paths
- Define test coverage requirements
- Establish performance benchmarks
- Plan for cross-browser testing
- Set up CI/CD integration
2. Structure Your Test Cases Well-organized test cases are essential for maintaining and scaling your Cypress test suite. TestQuality's Test Plan Builder helps you achieve this through:
- Logical test organization
- Reusable test components
- Clear test descriptions
- Custom test metadata
- Integrated test results
Transform your Cypress test planning process with TestQuality's intuitive Test Plan Builder. Sign up now for free access!
3. Implementing Cypress in Real-World Test Scenarios
Before diving into specific examples, it's important to understand how Cypress tests are structured for maximum efficiency. These examples demonstrate common testing scenarios that QA teams encounter daily:Understanding practical applications helps teams leverage Cypress effectively. Let's examine common testing scenarios:
Example 1: E-commerce Cart Flow
describe('Shopping Cart', () => {
beforeEach(() => {
cy.visit('/shop')
})
it('should add product to cart', () => {
cy.get('[data-testid="product-item"]').first().click()
cy.get('[data-testid="add-to-cart"]').click()
cy.get('[data-testid="cart-count"]').should('have.text', '1')
})
})This example demonstrates Cypress's ability to handle complex user interactions while maintaining readable test code.
Example 2: Authentication System
describe('Authentication', () => {
it('should login successfully', () => {
cy.intercept('POST', '/api/login').as('loginRequest')
cy.visit('/login')
cy.get('#email').type('user@example.com')
cy.get('#password').type('password123')
cy.get('button[type="submit"]').click()
cy.wait('@loginRequest')
cy.url().should('include', '/dashboard')
})
})This example showcases Cypress's powerful network interception capabilities and async handling.
4. Automating Test Plans with Cypress: Step-by-Step Guide
Before implementing automation, it's crucial to understand how TestQuality's Test Plan Builder can enhance your Cypress testing workflow through proper organization and execution.
1. Setting Up Your Environment A robust Cypress testing environment requires careful configuration and integration with your test management solution:
- Install Cypress via npm
- Configure TestQuality integration
- Set up project structure
- Initialize version control
- Configure test reporters
2. Writing Automated Tests TestQuality's Test Plan Builder streamlines the process of creating and managing Cypress tests:
- Create test specifications
- Implement page objects
- Set up custom commands
- Define fixtures and test data
- Configure test hooks
Cypress is a powerful end-to-end testing framework for web applications. By integrating Cypress with TestQuality, you can seamlessly manage, organize, and report your Cypress test results. This guide will walk you through the steps to set up this integration.

Choosing the right testing framework is essential for delivering reliable software.
Automation is key to scaling your testing efforts effectively. Before diving into specific steps, it's important to understand that successful test automation with Cypress requires a well-structured environment and systematic approach. Let's break down the essential components of this process.

A robust testing environment forms the foundation of successful test automation. Before writing your first automated test, ensure you have these crucial elements in place:
- Choose appropriate testing frameworks
- Configure development environment
- Set up version control
3. Writing Automated Tests
Once your environment is properly configured, writing automated tests in Cypress becomes a structured and efficient process. Focus on creating maintainable and reliable test scripts that follow these guidelines:
- Set up test specs: Organize your tests into spec files for clear structure and easy maintenance.
- Use Cypress commands: Leverage built-in Cypress commands like cy.visit(), cy.get(), and cy.click() for seamless interaction with your application.
- Prepare test data: Define reusable test data to ensure consistency across test cases and simplify updates.
Ready to automate your test planning?
Start with TestQuality's Test Plan Builder and get a 14-day trial of our complete test management solution!
4.1 Key Components of a Test Plan for Cypress
Creating a structured test plan is paramount for the success of the testing. Below are the essential components of the TestQuality's Test Plan Builder:
- Test Plan Identifier: A unique identifier for the test plan.
- Description: Overview of the project, objectives, and the importance of regression testing.
- Scope of Testing: Clearly defines what will and will not be tested.
- Test Objectives: Specific goals aimed to be achieved through testing.
- Test Criteria: Conditions for test entry and exit.
- Test Deliverables: Documentation and artifacts to be produced during testing.
- Testing Tasks: Detailed tasks and activities to be performed.
- Roles and Responsibilities: Roles and responsibilities of team members.
- Schedule: Timeline for planned testing activities.
- Resources: Tools and environments required for testing.
- Risks and Mitigations: Potential risks and strategies to mitigate them.
6. Streamlining Test Management with Modern Tools
Before exploring specific features, it's important to understand how modern test management tools have evolved to meet the changing needs of software development teams. TestQuality's Test Plan Builder represents the latest generation of these solutions, combining ease of use with powerful functionality.
- Intuitive interface for creating test plans
- Built-in chat support
- Real-time collaboration features
- Automated test run results import.
- Comprehensive reporting and insight capabilities
The best part is that TestQuality's Test Plan builder is free.

The TestQuality's Test Plan builder guides you through each step, offering expert guidance in each test plan component to enhance your test planning process
6.1 How to Get Started with TestQuality's Test Plan Builder
Beginning your journey with a new test management tool should be straightforward and value-driven. TestQuality's Test Plan Builder has been designed with an intuitive onboarding process that gets you productive from day one. Here's a systematic approach to getting started:
- Sign up into TestQuality Test Plan Builder for free access
- Create your first test plan using the guided interface
- Import existing test cases or create new ones
- Collaborate with team members
- Generate comprehensive reports
How TestQuality's Test Plan tool works? This test plan tool isn’t just another template—it's an all-in-one solution for developing a high-quality test plan. Whether you’re an experienced QA professional or new to the field, our intuitive, visual test plan builder guides you through each step, offering expert guidance and practical examples to enhance your test planning process.
The best part? The TestQuality Test Plan product is completely free, forever. No strings attached. And if you find value in our free offering, you can explore our full suite of commercial features in our comprehensive test management tool.

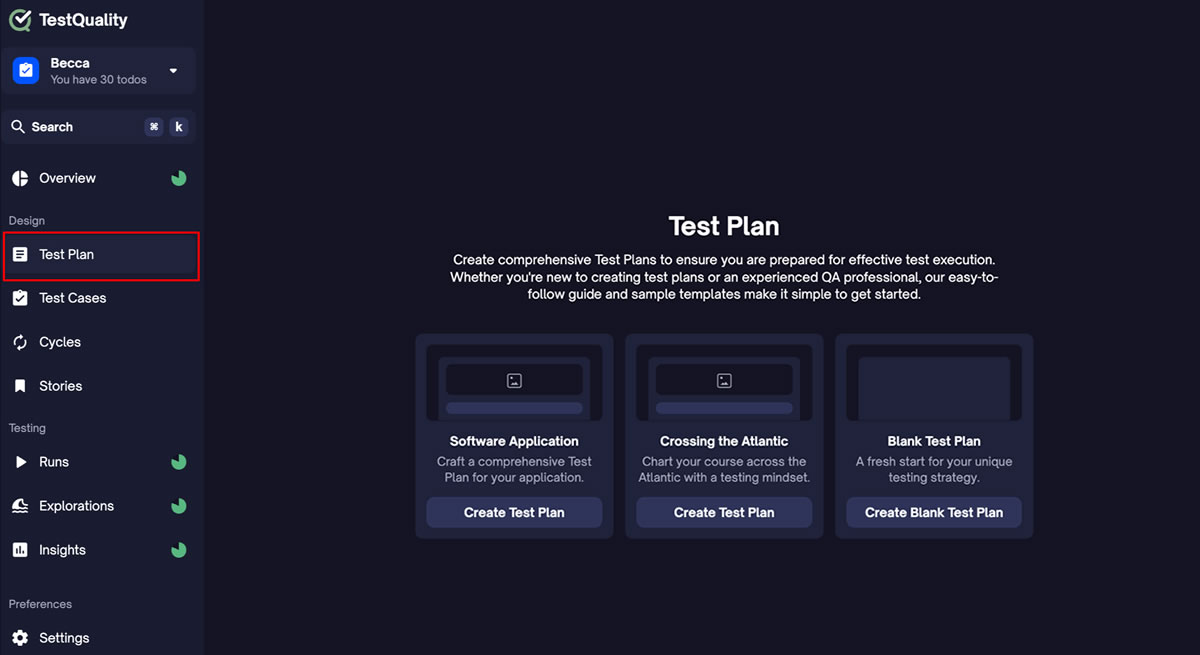
Begin by selecting one of the three available options:
- Create from Software Application Template: Ideal for structured software projects with predefined sections.
- Create from Sample "Crossing the Atlantic": A sample template for understanding how readiness testing can be applied.
- Create from a Blank Template: For users who prefer to start from scratch.
With TestQuality’s Test Plan, teams can create dynamic and customizable plans that leave no critical area untested. Unlike generic templates, TestQuality’s In-App Guide enhances the planning process by offering step-by-step guidance for each key component, from objectives and scope to testing approaches and deliverables. This ensures that every aspect of the test plan is fully integrated with the broader test management strategy, optimizing the testing process for efficiency and thoroughness.
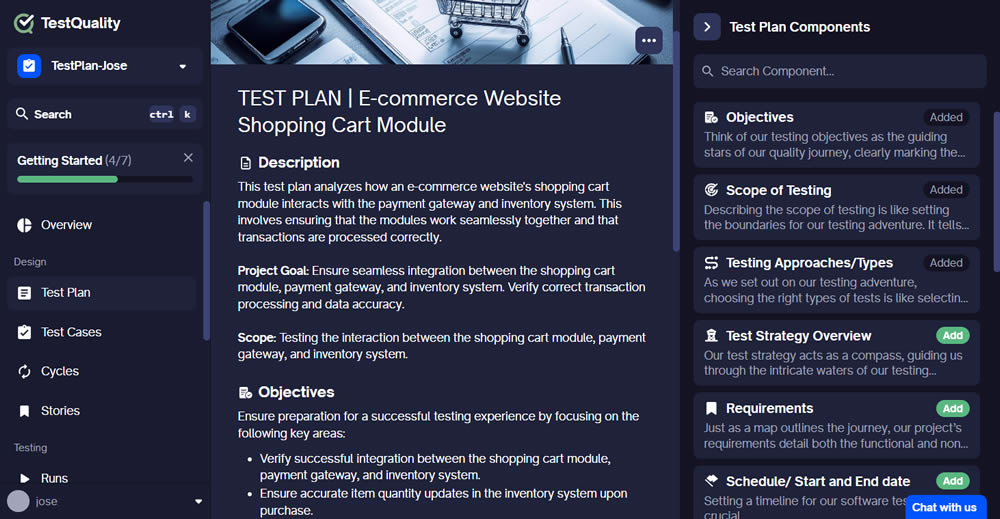
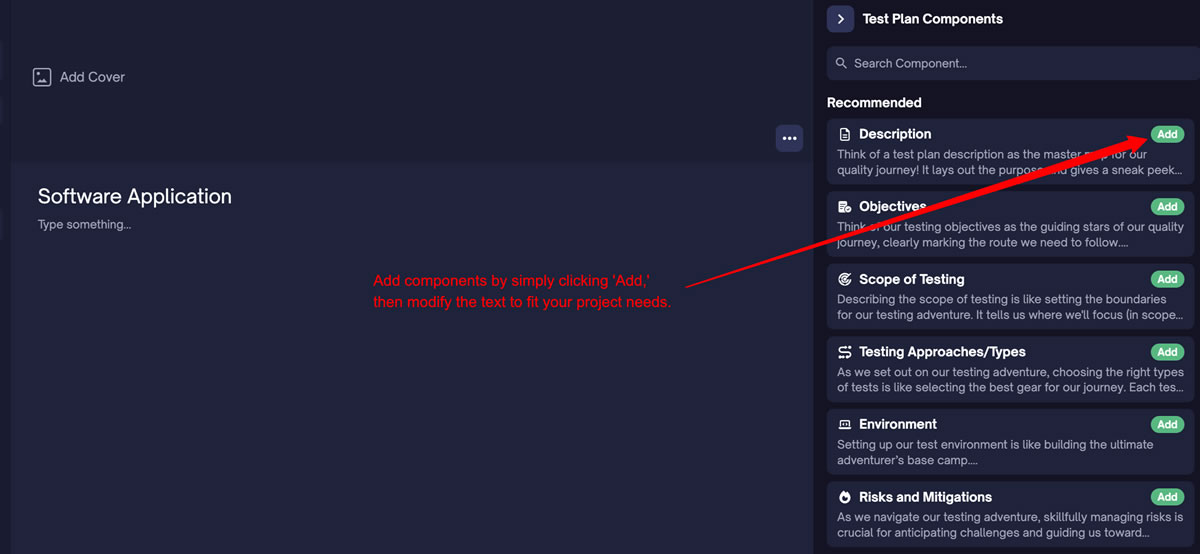
Adding Test Plan Components
Based on your selection in Step 1, choose the necessary components from the right-hand menu. You'll see recommended components like Description, Objectives, Test Strategy, and Testing Phases and Cycles, but you can also explore other components depending on your project requirements.

TestQuality's Free Test Plan tool is a valuable online software tool for QA teams, testers, and developers seeking to improve their testing processes by providing a standard format. As it happens with free test plan templates, it makes it easier to standardize processes across different projects.
Remember that without structured planning, testing can become chaotic, leading to missed defects, wasted time, and a poor understanding of testing goals. By focusing on establishing clear objectives, you can get the clear benefits of structured test planning when managing resources, and setting measurable success criteria, teams can ensure a smoother path to delivering high-quality software.
Ready to streamline your test planning process? Start using the TestQuality Test Plan Builder today and experience the benefits of a comprehensive, user-friendly solution designed for modern software development teams.
6. Best Practices for Cypress Testing Success
Success in modern web testing requires both powerful tools and effective management. The combination of TestQuality's Test Plan Builder and its Test Management features provides:
- Streamlined test organization
- Enhanced collaboration
- Automated result tracking
- Comprehensive reporting
- Scalable test management
Achieving success with Cypress testing relies on following established best practices and patterns.
6.1 Code Organization
Well-structured code is essential for maintaining large test suites:
- Use page objects
- Implement custom commands
- Maintain fixture data
- Structure support files
- Follow naming conventions
6.2 Test Execution
Optimize your test execution strategy for reliable results:
- Configure retry logic
- Handle async operations
- Manage state effectively
- Implement proper waits
- Use appropriate assertions
7. Future-Proofing Your Cypress Testing Strategy
The web testing landscape continues to evolve. Stay prepared with these considerations:
7.1 Emerging Capabilities
Modern testing frameworks are constantly adding new features:
- Component testing
- Visual regression testing
- API testing integration
- Performance metrics
- Accessibility testing
7.2 Integration Opportunities
TestQuality's Test Plan Builder continues to expand its Cypress support:
- CI/CD pipeline integration
- Cross-browser testing
- Mobile testing support
- Cloud execution
- Advanced reporting
Ready to elevate your Cypress testing? Start with TestQuality's Test Plan Builder today and experience seamless test management integration.
8. TestQuality Integration with Cypress
TestQuality provides seamless integration with Cypress through our specialized reporter. Here's how to get started:
1. Install the TestQuality Reporter:
bash
npm install @testquality/cypress-reporter --save-dev2. Configure cypress.config.js:
javascript
const { defineConfig } = require('cypress')
module.exports = defineConfig({
reporter: '@testquality/cypress-reporter',
reporterOptions: {
apiKey: 'YOUR_API_KEY',
projectId: 'YOUR_PROJECT_ID',
testRunName: 'Cypress Test Run'
}
})3. Benefits of TestQuality Integration:
- Automatic test result synchronization
- Real-time test execution monitoring
- Comprehensive test analytics
- Custom test run configurations
- Detailed reporting capabilities
9. Cypress vs Playwright: Choosing Your Testing Framework
When selecting a testing framework, understanding the key differences helps make an informed decision for your project needs. Let's examine how Cypress compares to Playwright:
9.1 Speed and Performance
Cypress and Playwright both offer exceptional performance, but with different approaches:
Cypress:
- Executes directly in the browser
- Real-time reload capabilities
- Native debugging tools
- Automatic waiting mechanisms
Playwright:
- Multi-browser architecture
- Faster parallel execution
- Cross-browser testing
- Better handling of multiple tabs
9.2 Test Writing Experience
The developer experience varies significantly between frameworks:
Cypress:
- More intuitive syntax
- Better documentation
- Active community support
- Built-in time travel debugging
Playwright:
- More flexible architecture
- Better async/await support
- Cross-language support
- Codegen capabilities
10. In Conclusion
The evolution of web testing demands sophisticated yet accessible solutions, and the combination of Cypress with TestQuality's Test Plan Builder represents the pinnacle of modern test management. As we've explored throughout this post, the impressive adoption rates of Cypress - with 87% developer satisfaction and usage by 45% of Fortune 500 companies - demonstrate its reliability and effectiveness in the QA landscape.
TestQuality's Test Plan Builder transforms this powerful testing framework into a comprehensive testing ecosystem. By providing free, forever access to essential test planning tools, TestQuality removes the barriers to professional-grade test management while offering a clear path to advanced features for growing teams.
🚀 Start Your Free Test Planning Journey Transform your Cypress testing workflow today with TestQuality's Test Plan Builder:
📈 Ready to Scale Your Testing? Unlock the full potential of your Cypress testing:
Don't let unstructured testing hold back your development process. Join thousands of QA professionals who trust TestQuality to streamline their Cypress testing workflow and deliver higher quality software, faster.
- Zero cost to get started
- No credit card required
- Immediate access to professional test planning tools → Sign Up Now for Free Access
📈 Ready to Scale Your Testing? Unlock the full potential of your Cypress testing:
- Seamless Cypress integration
- Real-time collaboration features
- Comprehensive reporting
- Advanced test analytics → Create Your Free Account Today
Don't let unstructured testing hold back your development process. Join thousands of QA professionals who trust TestQuality to streamline their Cypress testing workflow and deliver higher quality software, faster.
